By default, all Shopify themes include a branded “Powered by Shopify” message at the bottom of every page. The branding appears as a link in the footer that takes users to Shopify’s homepage when they click on it.

If you’ve recently launched a store and now you’re wondering how to remove “Powered by Shopify” from your online store’s footer, you’ve come to the right place. We’ll cover everything you need to know.
Once we explain how to remove this from your footer, we’ll look at some other steps new shops should take to build a custom store that retains shoppers and increases sales.
How to remove “Powered by Shopify” from the footer of your online store
The “Powered by Shopify” text is part of your Shopify theme code, meaning you’ll need administrative access to your online store’s dashboard and alter its code. Don’t worry, you don’t need much technical knowledge. Shopify makes it easy to edit code, and you don’t need any special additional knowledge beyond what we’ll share below.
1) Log to Shopify
The first thing you will need to do is log in to your Shopify store. Logging in requires your email address and password.

If you’re reading this before launching your Shopify store, bookmark this page and come back once you’ve set up your Shopify store.
2) Navigate to themes under online store
Click Online Store on your shopify dashboard. It can be found near the bottom of the page in the left sidebar. Once you find it, click the button and a dropdown menu will appear. Click the button titled Themes.

📚 Recommended reading: Our ranking of the best Shopify Themes, based on our analysis of over 13,000 themes.
3) Edit theme content or edit language options
Depending on how new your store is, you’ll either see the option to Edit default theme content or Edit language. In the image below, you’ll see Edit default theme content, but select Edit language if that’s what you see.

If you use multiple themes, you’ll want to apply these steps to any themes you wish to remove “Powered by Shopify” from.
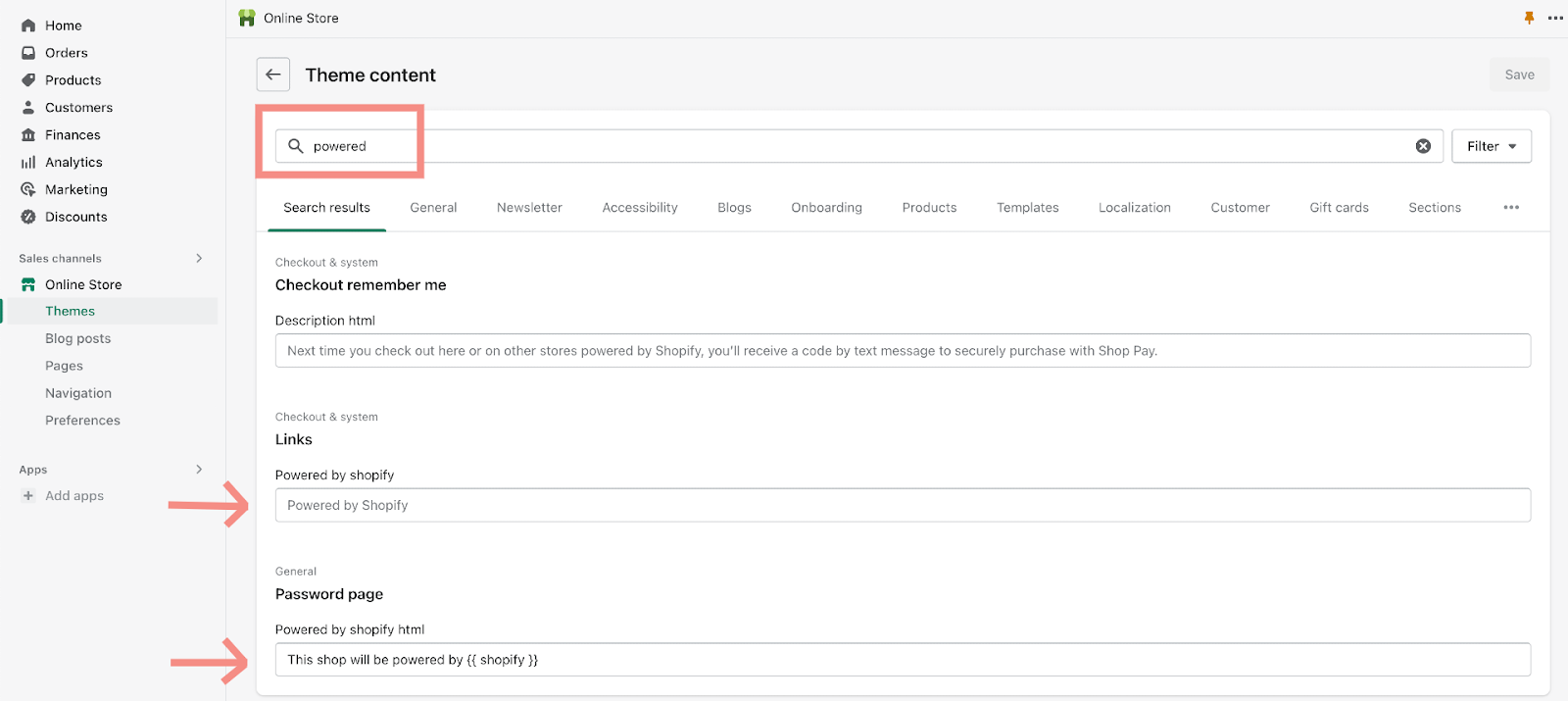
4) Type “powered” into the filter items field
There’s a search bar at the top of the page under Theme content. Type in “powered” to the box to see any sections that include this word. (Other guides call this a “translation box,” but that term doesn’t appear in Shopify so no need to worry about that term)

5) Remove any mentions of “Powered by Shopify”
On the filter results page shown in the image above, you are likely to see more than one result. Only pay attention to the last two results:
- Don’t change anything in the first result, the description html section
- Delete the faded text in the Powered by Shopify section by typing a single space
- Delete the text in the Powered by Shopify html section
This will remove the instances of “Powered by Shopify” from appearing on your site.

6) Don’t forget to click save
The final step is to click the save button” in the top right of the screen. Now, the theme will display nothing. You also have the option to change it to say something else related to your store.

How to remove “Powered by Shopify” by editing the code directly
If you’re comfortable editing code, go back to the admin dashboard shown in step 2 and click the Edit code option instead.

On the left-hand portion of your screen, you’ll see a few different folders.
- Expand the sections folder and
- Locate the footer.liquid file in the dropdown of options
- Click the footer.liquid file and the coding window will open on the right side.

Now you’ll want to delete instances of “powered”:
- If you’re using a Mac, click command + f; if you’re on a PC, click ctrl + f
- Type “powered_by_link” into the search box you’ve pulled up
- Delete any instances of “ {{ powered_by_link }}” and click save.

Your theme may also require you to go to the password-footer.liquid file in the section folder and delete “powered_by_link” from there too. This ensures “Powered by Spotify” is removed from your password page as well.
What to put in your Shopify footer after removing “Powered by Shopify”
The footer is where you can demonstrate you’re a professional shop who’s organized and cares about the customer experience.
You can replace the “Powered by Shopify” text with your own logo and implement helpful must-haves like the following:
- Social media icons
- Payment badges
- Privacy policy and terms of use
- Newsletter signup
- Contact information
- Copyright notice
- App download
This is a space to showcase anything and everything a potential customer might be searching for. Keep it neat, otherwise you risk overwhelming and confusing users.
Let’s take a look at Princess Polly’s footer:

This store’s footer is organized and vastly improves the site’s usability. Navigation is clear and customers can easily find what they’re looking for. In addition to the informative pieces, Princess Polly also uses this space to advertise their iOS mobile app, android app, and social media links.
Why does Shopify add this branding to their themes?
Branding is a major part of any business. And — as a major player in the ecommerce platform game — Shopify does this weel. The point of including the “powered by” link in all Shopify stores is to advertise their product to shoppers who visit a site hosted on their platform.
Let’s examine this a bit further.
Imagine that a shopper lands on Olive and Poppy’s store in search of totes or jewelry.

Eventually, the shopper may find themself down in the footer of the site looking for more information about how to find the brand on social media or in search of answers to FAQs.
That’s when they see the “Powered by Shopify” branding and think, “Well, what’s this?” And, they click through to find out, which redirects them to Shopify’s homepage where their question is answered.

The “Powered by Shopify” copy is one tactic Shopify uses to build their business and attract new users who may have an ecommerce site opening soon. Perhaps it’s how you found out about the platform in the first place. So, if it helps them out, why would you want to remove it?
Why should you remove Shopify’s branding?
Consider removing this text to make your shop look more professional, remove a path leading shoppers away from your site, and advertise your own brand. You are undoubtedly in a competitive industry and need to leverage every opportunity to keep shoppers shopping.
One thing we all know is that once a customer moves away from your online store, the chances of getting them to come back — especially if they have not yet entered your sales funnel — are very low. All text on your page should educate customers and move them toward a sale — a process called conversion.
In a nutshell, you don’t want any traffic leaving your site once you’ve put all the work into getting them there in the first place. Instead, use every effort to direct shoppers through your sales funnel to place an order.
Keep reading for a step-by-step guide on how to remove the “Powered by Shopify” link from your store to improve the odds of keeping shoppers on your website and placing an order.
{{lead-magnet-2}}
What else should new Shopify stores do?
In addition to removing Shopify’s branding from your store, there are many other steps you can take to ensure that more sales take place on your site. Let’s explore some of them together.
First, we’ll look at some live chat tips, explore an abandoned cart recovery plan, and touch on SEO basics. Then, we’ll touch on a reviews strategy, social media, and the possibility of upgrading to Shopify Plus. Let’s get started!
Double check you have the best theme for your needs
Shopify offers store owners a variety of themes, including paid and free themes. With so many to choose from, how do you select the best theme for your store?
Here are some questions to ask yourself when looking for a theme:
- How many products will I be selling?
- How many unique features do I want?
- How much customization do I want?
- How do I want to display my products?
You can use Spotify’s theme store filters to narrow down your options. Demo any theme before publishing it to your store, and look at reviews for any additional guidance.
See a theme you like being used by another store? Use our Shopify theme detector to identify it.
Consider whether Shopify Plus is right for you
Shopify Plus is a Shopify upgrade designed for large enterprises making high-volume sales and shipments. With its higher price tag, Shopify Plus comes with more storefront functionality, support, and integrations than the basic Shopify plan.
Shopify Plus provides users with unlimited staff accounts. If you find yourself in a position where you need more Shopify admin accounts for your team, it might be a good idea to consider upgrading.
Theme design customization is also enhanced with Shopify Plus — the checkout page is fully-customizable as it’s not part of the main theme file. Shopify Plus allows you more control over your ecommerce website, and additional statistics and data like average order value.
With Shopify Plus, you can provide shoppers with a greater number of user discounts, access more detailed reporting, and leverage a higher level of merchant support. These are just some of the advantages Shopify Plus provides to help you scale your operations.
Install a live chat
Live chat isn’t just for answering questions. You can also use it to upsell, retain customers, and increase sales. Here are 5 ways live chat helps drive revenue:
- Builds trust with first-time visitors
- Provides timely support
- Delivers a superior customer experience
- Helps answer pre-sales questions right before checkout
- Enables chat campaigns to reach out to shoppers in real-time
Even if you’re a smaller business who can’t staff a live chat 24/7, there are some features you can implement to still answer customer questions as they come in. Try out self-service flows, contact forms, quick responses, article recommendations, or set business hours — all of which are covered in the link above.
Learn how to install a live chat widget and start increasing your customer engagement and satisfaction.
Set up a FAQ page/Help Center
Save your customer support teams time by implementing effective self-service resources like an FAQ page or a help center. Follow these steps to create an effective FAQ page:
- Gather the questions your customers actually frequently ask
- Create concise answers to every question
- Provide a navigation system to keep your page clean
- Make the FAQ accessible
- Make timely updates and refreshes when necessary

If your website analytics are showing heavy traffic to your FAQ page or you need more room for organization/categorization, it’s likely time to build out a help center.
Help centers are more robust and detailed than FAQ pages. You can either create a help center that expands on what you address in the FAQ section, or make it full-fledged and include images and video tutorials.
Streamline your checkout flow
Nobody likes abandoned carts — and it’s crucial to understand why customers leave the checkout process mid-way if you want to fix it.
Baymard’s research reveals the top reasons for cart abandonment:

Streamline your checkout flow and make the shopping process easy for customers. Optimize the checkout process by doing the following:
- Offer numerous payment options for your customers
- Don’t require shoppers to create an account in order to buy
- Provide total cost estimates during checkout to reduce sticker shock
- Use breadcrumbs (progress indicators) to show the number of steps in your checkout process
- Create an abandoned cart workflow automation for customers that leave items for later
- Give your customers multiple shipping options
- Offer a live chat feature on the checkout page for customer questions
- Make it easy for customers to move between their cart, product pages, and more in your online store
Check (and improve) your SEO
Organic website traffic has no upfront monetary investment, yet it yields better ROI than many other paid advertising tactics. The numbers don’t lie, 37.5% of all traffic to ecommerce stores comes from search engines.
Optimize your store’s technical, on-page, and off-page SEO so returning and new customers can find you with ease. To ensure your store boasts great technical SEO, do the following:
- Make your website crawlable
- Resolve any 4xx errors
- Have a flat site architecture
- Add Shopify tags and product schema
Once you’ve checked off those items, you can implement the following into your Shopify store to ensure a fantastic user-experience:
- Relevant title tags
- Enticing meta descriptions
- Unique product descriptions
- Descriptive images
- Usable navigation features
Don’t leave search engine rankings to chance. Most every professional organization has SEO strategies in place — your Shopify store shouldn’t be any different.
Build out your tech stack with essential Shopify apps
Don’t feel like you have to do everything on your own, a solid ecommerce tech stack can optimize many daily business functions for you. You might feel overwhelmed by the seemingly never-ending choices of apps and tools, but it’s easy to find some suitable for you when you define your needs.
Before you start downloading every helpful-looking app, here’s 3 key things to look for:
- Integrates with your other ecommerce tools and platforms
- Allows for customizations
- Receives regular updates
We’ve done some of the hard work already, narrowing down the best of the best. Whether you’re in need of some marketing help or checkout assistance, here’s some of the best apps out there:
- Customer service: Gorgias, Ada
- Email marketing and SMS: Klaviyo, Attentive, Postscript
- Sales and conversions: Cartloop, Recharge, Spently
- Development: Omega Instant Search, Buddha Mega Menu, Smart Bar
- Checkout: One-Click Checkout, Klarna, Fast Checkout In One Click
- Inventory management and returns: Katana Manufacturing ERP, Stock Sync, QuickBooks Commerce
- Social media marketing: Outfy, Zotabox, Instafeed
Implement a centralized helpdesk
Your ability to quickly satisfy customers is key to customer retention and long-term growth. 58% of businesses actively use a helpdesk, for good reason, as they’re a key component to improving the customer experience.
Choosing the right help desk is crucial for your ecommerce business. It doesn’t only help you provide the best customer support, increase engagement, and convert more sales in the process — but it seamlessly integrates with your current ecommerce platform.
If you want to create a truly valuable helpdesk, include these features:
- Multichannel communication
- Ticket management
- Self-service features
- Automation capabilities
- Reporting functionalities
- Third-party integrations
Don’t fall short when it comes to providing exceptional customer service, or it’ll negatively affect your shop’s success.
Get in the habit of ongoing CRO
Conversion rate is arguably the single most important metric in ecommerce: If you don’t have a high conversion rate, all your brand awareness, web traffic, and marketing dollars never turn into revenue.
Ecommerce conversion rate optimization (CRO) is the strategy of gradually improving the user experience on your site to turn more browsers into buyers. If you’re not taking steps to optimize your conversion rate already, now is the time to begin.
Here are a few quick ways to get started:
- Personalize your customer journeys
- Practice landing page optimization
- Use pop-ups and promotions
- Build product pages
- Streamline your customer support
- Launch a customer loyalty program
Add reviews to your Shopify store to boost social proof
Product reviews are a powerful source of social proof, which builds trust and confidence in your brand. You can boost your revenue lift by 1.5% simply by adding reviews to your product pages.
Not only does a reviews strategy let people see what others think of you, it also lets consumers know that you care — especially when you take accountability for negative reviews.
Here’s how you can start receiving reviews and how to strengthen your reviews strategy:
- Ask satisfied shoppers to leave reviews and make it easy for them
- Share user reviews on social media
- Reply to and try to clean up bad reviews by making changes to your internal operations when needed
Integrate convenient payment methods
The payment process isn’t just an ecommerce owner’s backend concern, it’s a core part of the customer experience. If your checkout process is complex or doesn’t allow for multiple payment options, customers might go elsewhere.
Offer a one-click checkout on your Shopify store by integrating popular payment methods like Amazon Pay, Apple Pay, and PayPal. These should be included alongside the traditional option to enter credit card information.
For example, here’s how the checkout screen looks like for jewelry brand Jaxxon:

Remember: Revenue hinges on customer experience
Happy customers drive your sales. They continue to shop at your store and are more likely to refer their friends and family. A seamless customer experience (CX) and a well-organized shop have a huge impact on your overall revenue.
Drive value at every stage of the customer journey and take advantage of every customer interaction to improve your business and boost your sales.
{{lead-magnet-1}}









.png)